Теги заголовков разных уровней. Анатомия заголовков H1-H6 для оформления и структуризации контента Презентация заголовки разных уровней простые списки
Здравствуйте уважаемые читатели и гости моего блога. На связи с вами Павел Ямб. По поводу оформления посмотрите — она заняла первое место в статейном конкурсе и называлась «Навыки верстки и оформления текста» — она гениальная и как раз по этой теме.
В сегодняшней статье я хочу поговорить о такой интересной и важной теме, как оформление статьи. Многие новички-копирайтеры не знают, как нужно правильно оформлять тексты, и поэтому часто испытывают затруднения при выполнении технических заданий в заказах. Естественно, что их заказчикам, хоть на Etxt , хоть на Advego , это не нравится, и хорошие, но неопытные авторы остаются без работы. Прочитав этот пост, вы узнаете, что такое правила оформления статьи, и ваши клиенты останутся довольны. Также актуально это для блоггеров, которые хотят писать для людей, а не для поисковиков.
Что такое форматирование
Страница, написанная сплошным текстом, плохо воспринимается читателем. Такое читать тяжело, и многие читатели, не ознакомившись с постом до конца, навсегда уходят с ресурса. Я советую вам обязательно разбить статью на тематические части, а также использовать списки, заголовки и подзаголовки. Они придадут вашему сочинению презентабельный внешний вид и увеличат количество просмотров ресурса. Копирайтер, знающий, как выполнять эти требования, пользуется уважением заказчиков. Очень важно чтобы в статье по каждому вопросу шел отдельный подзаголовок. По ним читатели легче находят нужную информацию.
Элементы форматирования
Заголовок
Как правило, он должен быть коротким и вызывающим любопытство. Посетитель должен заинтересоваться и перейти к дальнейшему чтению. Статья про цепляющий заголовок .
Вступление (Лид)
Это небольшой текстовый отрывок в начале поста, который осуществляет плавный переход от заголовка к основному контенту. Он должен заинтриговать читателя и побудить его к прочтению следующего материала. Если у вас уже написан хороший заголовок, то в паре с грамотным лидом это поможет создать двойной эффект восприятия. Посетители сайта это любят, а значит и заказчики будут в восторге.
Часто бывает так, что начинающие копирайтеры добавляют во вступление ненужную информацию, которая убивает весь интерес. Они начинают писать об истории товара; давно умершем хозяине компании; а также упоминают другие, никому неинтересные факты.
Не делайте этого! Пишите строго по теме. Количество подаваемого материала должно постепенно нарастать. В конце добавьте, что получит человек от прочтения: полезную информацию или какую-либо бесплатность. Запомните: во вступлении должна присутствовать недосказанность – сразу раскрывать все карты нельзя. Иначе вашу статью дальше никто не будет читать. Вот хорошая и детальная статья про лид .
Подзаголовки
Изложение ваших мыслей должно быть логичным, последовательным и удобным для чтения. Каждой тематической части нужно давать привлекательное название, по тому же принципу, что и заголовку. В подзаголовках может присутствовать и интрига.
Нумерованные и маркированные списки
Это нужная деталь в любом материале. Такую фишку любят поисковые роботы, которым легче находить необходимую информацию в контенте. Списки помогают сделать статью более интересной и детализированной, привлечь читателя к главным аспектам.
Есть такие заказчики, которые обожают, когда в посте как можно больше маркированных списков. Поданный таким образом текст легче запоминается читателем.
Этот вид форматирования лучше употреблять там, где описываете:
- перечень необходимых материалов;
- перечисляете названия компании, фирм;
- описываете последовательность какой-либо работы;
- кулинарные ингредиенты и т. д.
Введение ключевых слов
Этот пункт нужен для сео-оптимизации сайта . При составлении предложений по требованию клиента, вы должны вписать ключевые слова. Такие заказы стоят дороже, потому что некоторые ключевые фразы выглядят странно. Чтобы их грамотно вписать, иногда нужно поломать голову. Как правило, фразы с ключами добавляют в конце. Запомните, что ключевые слова для заказчика следует выделять — либо полужирным шрифтом, либо маркером цвета. Второй вариант предпочитают блоггеры, которые не хотят морочиться и убирать лишнюю разметку во время публикации статьи в блогах, куда автоматически переносятся вордовские выделения.
Это облегчает заказчику проверку вашего творения. Если ваш он забыл упомянуть об этом в ТЗ, то сделайте сами. Это понравится заказчику, и он занесет вас в белый список.
Удобны й шрифт
Старайтесь не употреблять незнакомые и красивые, по вашему мнению, шрифты. Они могут не понравиться заказчику . Не стоит уходить от общих стандартов и портить свою репутацию. Будет выглядеть некрасиво, и даже глупо, если серьезную статью вы напишете готическим шрифтом, или шрифтом Сomic Sans, который больше подходит для юмористических рассказов. Для оформления чаще применяют популярные шрифты без засечек: Arial, Calibri или Tahoma. Размер, как правило, 12 или 14. Для заголовков и подзаголовков можно использовать шрифты, которые чуть больше, а лучше всего пользоваться стилями, чтобы заголовки разных уровней так и распознавались текстовым редактором.
Последовательность информации
Не перескакивайте с одного на другое. Излагайте материал, плавно переходя от начала к концу, с одного подзаголовка к другому. Если вы заметили в какой-то части информацию не по теме, то лучше вырежьте ее и перенесите в соответствующий блок. Если пишете, допустим, как штукатурить стены, не начинайте с самого процесса. Предварительно расскажите, какие инструменты и материалы понадобятся для работы, как подготовить стену.
Лаконичность мыслей
Смысл материала нужно излагать доступным разговорным языком. Старайтесь не употреблять научные или специфические термины; избегайте канцелярских выражений. К примеру: вместо того, чтобы просто написать «мы решили» – некоторые пишут «нами было принято решение». Вместо фразы: «они договорились» – «обе стороны сумели прийти к обоюдному консенсусу». Это излишне загромождает текст и не для каждого материала подходит.
Как повысить читабельность
- В предложении должно быть не более 15 слов.
- Меньше вводных конструкций: «но, как бы то ни было; как вы, наверное, уже знаете».
- Употребляйте не больше 6 предложений в абзаце.
- Не используйте сленговые выражения и . К примеру: ГС, СДЛ, внутреняя перелинковка – кому, кроме веб-мастеров, будет понятно, что это значит? Новички точно не поймут, и сразу покинут такой сайт.
- Используя цитаты великих людей, поясняйте, кто этот человек. Не все знают имена Гая Юлия Цезаря или Нерона, некоторые даже про Карла Маркса не слышали.
- Избегайте тавтологий (повторов одних и тех же слов даже в соседних предложениях).
- Не забывайте о правильном оформлении рисунков. Оптимизируйте их тегами alt и title. Это полезно для поисковиков.
- Старайтесь писать от третьего лица. В блогах, пишут от первого.
- С читателями общайтесь в дружелюбном тоне.
- Употребляйте ссылки на достоверный источник информации.
Ну, вот и все, что я хотел вам рассказать. Надеюсь, это поможет вам в грамотном оформлении материала и сделает вас опытным копирайтером. Ставьте, пожалуйста, лайки в соцсетях и пишите комментарии, понравилась ли вам статья? Может быть, у вас есть свои способы оформления текстов? Делитесь.
Ваш, Павел Ямб.
Смотрите, даже кофе можно оформить афигенно
Добрый день, уважаемые посетители.
Сегодня будет статья по теме заголовков H1-H6 для на сайте.
Наверняка, все уже знаю, что это за заголовки такие, но уверен, что не каждый знает тонкие моменты в их употреблении и не догадываться, что их использование на страницах ресурса преследует всего лишь 2 задачи.
Цели и примеры использования
Основные 2 цель заголовков в тегах H1-H6 - оформление и структуризация контента на страницах ресурса с целью сделать его более читаемым и легко потребляемым посетителями сайта. Никаких других целей мы не должны преследовать от этих тегов.
Кроме простого употребления в качестве элементов структуризации контента и его оформления, посетители часто используют данные теги, чтобы придать необходимый дизайн отдельным фразам или даже целым предложениям. Получается ситуация, когда тег H6 (например) имеет дизайн просто жирного шрифта и вместо того, чтобы выделить строчку в тексте тегом , они заключают его в тег H6. Это в корне неправильно.
Заголовки в данных тегах должны использоваться лишь для разбиения текста на логические части. Никаких выделений целых предложений и отдельных фраз.
К тому же заголовки H1-H6 имеют иерархию, что делает их различным по оформлению, как минимум по размеру шрифта. Каждый низший уровень должен быть менее заметный, чем вышестоящий над ним.
На изображении видно правильное оформление заголовков в данных тегах, когда размер шрифта идет по убыванию от верхнего уровня к низшему. Если же у вас будет ситуация отличная от этой, то уже стоит обратиться к стилям оформления вашего сайта и отредактировать их должным образом.
Но тут один момент - проследите, чтобы заголовки нижнего уровня (ближе к H6) были похожи на заголовки и не сливались с обычным текстом. Они должны быть похожи на заголовки, а не просто на жирный шрифт.
Исходя из такого оформления, мы можем понять, что заголовки должны выдерживать свою иерархию при употреблении их в качестве элементом структуризации текста. Не может быть такого, что сначала идет первый заголовок H1, а затем сразу H5 или H6. После первого уровня логично и правильно будет использовать только заголовок в теге H2. Это важно, как с точки зрения самого оформления материала, так с точки зрения выдержки правильной структуры.
Поисковые системы сейчас обращают внимание на данные теги. Но не как на СЕО элементы, а как на элементы структурирования. Поэтому странно будет, если идет H1, а потом сразу H6.
При использовании данных тегов мы обязательно выдерживаем структуру. Если опускаемся на уровень вниз, то никаких прыжков через уровень. Структуру должна быть следующей: H1-H2-H3-H4-H5-H6.
Стоит сказать, что употребление заголовка уровня H1 в данных случаях не будет уместно, так как он должен употребляться один единственный раз на странице и должен содержать в себе название материала. Поэтому, в тексте его употреблять нет необходимости.
Сейчас я расскажу основные моменты использования заголовка H1, но перед этим дам пару общих советов, которые справедливы для заголовков всех уровней.
- Не заканчиваются точкой;
- Выдерживаем иерархию при употреблении;
- Нет цели разместить ключевые слова;
- Имеют место быть даже в очень коротких статьях, так как любой текст можно разбить на логические части;
- В заголовке вписывает краткую суть последующего текста, а не что-то "лишь бы было".
Основы использования H1
Вышеперечисленные правила также актуальны, но кроме них имеются обязательные именно для этого уровня заголовка.
- H1 всегда один раз на каждой странице;
- Побуждаем пользователя к прочтению материала, поэтому имеется смысл использовать цепкие слова (например, секреты, лучшие фишки и так далее);
- Делаем отличным от тега title, который отображает название страницы в поисковой выдаче и побуждает переход на страницу сайта из поиска. Он должен быть немного отличным, но обязательно должен давать понимание того, что контекст материала на странице не изменился;
- Употребляем ключевое слово статьи, но в разбавленной форме, а не в точном вхождении;
- Не рекомендуется использовать знаки препинания.
Использование на практике
Выше я писал, что H1 используется всего лишь 1 раз на странице и он должен быть встроен автоматически в верстку шаблона сайта и подставляться также будет автоматически в заголовок. Проверьте этот момент. Проанализируйте свои заголовки статей и посмотрите, чтобы они были заключены в H1. Если это не так, то редактируем свой шаблон.
Распространенная ситуация, когда вместо H1 стоит H2. Это не является грубой ошибкой, но лучше такого не допускать.
Если мы говорим об использовании остальных уровней заголовков H2-H6, то их уже стоит использовать в ручном режиме.
Использовав какую-нибудь CMS для создания сайта, данные заголовки добавляются в статьи очень просто. Например, в WordPress на панели форматирования в редакторе страницы всегда имеется пункт заголовков, где можно выбрать нужный уровень, ранее выделив нужный текст, который необходимо заключить в заголовок.

Так с каждым движком. Если же используете HTML верстку сайта и необходимо добавлять теги в ручном режиме, то сложностей тут не возникнет. Стоит лишь заключать нужные части текста между открывающим и закрывающим тегами с нужным уровнями. Смотрите ниже примеры.
заголовок 2го уровня
заголовок 3го уровня
заголовок 4го уровня
заголовок 5го уровня
заголовок 6го уровня
Что касается стилей оформления для каждого уровня, то в файле стилей стоит добавить правила к каждому уровню.
Заметьте, что перед названием уровня заголовка в стилях нет никаких точек и решеток. Внутри скобок указываем сами стили: тип шрифта, размер, цвет, фон и так далее.
Дизайн заголовков H1-H6
Если вы сделаете свои заголовкам уникальный выделяющийся дизайн, то посетители вас за это только поблагодарят и оформление контента будет на высшем уровне. Сейчас простые заголовки с большим размером шрифта и жирным выделением уже уходят в прошлое.
В моду приходят простые, но в то же время оформление заголовки с помощью различных выделений линиями, подчеркиваниями с помощью фоном и так далее.
Я когда-то давал уже некоторые примеры таких дизайнов. Даже, если взять мой блог, то главный заголовок в H1 оформлен не просто большим шрифтом на белом фоне с остальным текстом. Он отделен серой рамкой на общем фоне сайта, что делает его более заметным и акцентирует внимание на нем.
Приведу вам еще 2 примера оформленных заголовков в H1.
Как видим, это не просто жирный шрифт, а красивый фон с волнистой нижней поверхностью и подчеркнутой верхней.
Также интересное оформление можете сами посмотреть на этой странице .
Что касается заголовков H2-H6, то их не просто можно оформлять каким-то фоном, а делать им нумерацию (если используете содержание в начале страницы) в виде красивых картинок. Опять же, это не должны быть простые цифры. Вот хороший пример такой задумки.
Когда вы знаете то, чего не знают, а тем более не делают большинство, можно перейти и рассмотреть основные ошибки в употреблении заголовков всех уровней на вашем сайте.
Ошибки в употреблении
Все ошибки вы уже могли и сами додумать, изучив весь материал выше, но имеются некоторые нюансы. Перечислю все, что может относится именно к вам и то, что немедленно необходимо исправить.
- Больше одного H1 на странице. Это не правильно. Только один раз в каждом документе;
- Использования тегов H1-H6 для оформление дополнительных элементов сайта. В самом начале я писал, что предназначение этих документов - оформление и структуризация контента. Поэтому, их стоит использовать только в контенте. Большинство шаблонов сайтов содержат данные теги в боковых колонках для придания стилей их названий и так далее. Ярко выражено это в шаблонах WordPress, когда название каждого виджета в сайдбаре заключено в H3 или в другие теги.Если такая ситуация имеется, то заменяете заголовочные теги в служебных элементах сайта на другие, например на тег "span";
- Специально вписываем ключевые слова. Раньше бытовало мнение, что вписав ключевые слова в прямом вхождении в заголовки всех уровней, можно повысить их плотность и позиции такой страницы будет выше. Но сейчас это уже "карается законом" поисковых систем и накладываются санкции за спам в заголовках. Тем более, данные теги ранжируются по другим алгоритмам. Вывод: нет цели вписать ключевые слова;
- Частое употребление точек и знаков препинания. Точки в заголовках вообще употреблять не стоит, так как это неправильно с точки зрения, как копирайтинга, так и общих правил оформления текстов. Количество знаков препинания также стараемся минимизировать, чтобы повысить читаемость заголовков. Сюда же можно отнести и большое количество слов - не делаем слишком длинные заголовки;
- Не соблюдается выдержка структуры с точки зрения иерархии. Старайтесь соблюдать логическую цепочку в построении иерархии тегов H2-H6 на каждой странице;
- Использование тегов H1-H6 для оформления других элементов текста, а не заголовка. Это то, о чем я говорил выше, когда некорректно настроены стили оформления каждого тега и вместо обычного выделения жирным можно использовать заголовок какого-нибудь уровня.
- Заголовок не уместен или не несет контекст текста, который идет за ним. Чтобы научиться создавать логические заголовки, возьмите пару хорошо оформленных книг, которые вам было легко читать. Также ориентируйтесь на структуризацию контента на сайте Википедии;
- Неиспользование заголовков H1-H6 вообще или же отсутствие на небольших текстах. Просто полное отсутствие и говорить не о чем, а вот про отсутствие на небольших страницах - момент сомнительный, так как любой текст (даже минимальные 1000 символов) имеют логическую структуру. Переход от одной темы к другой. Почему бы его не разбить на логические части подзаголовками различных уровней?
Вот и все, дорогие веб-мастера. Материал про заголовки на сайте подошел к концу. Вышел он довольно затянутый. Где-то я повторялся, но это только, чтобы акцентировать ваше внимание на ключевых мыслях статьи. Надеюсь, что данный материал вам пригодился.
Кстати, сможете найти небольшой недочет по моим заголовкам на сайте? Если да, то пишите в комментарии. Данный момент не сильно заметен, но он имеется.
До встречи в следующих материалах. Все еще впереди.
С уважением, Константин Хмелев!
Мастер класс «Оформление заголовков презентаций с помощью создания красивых букв и надписей в программе PowerPoint»
Рябиченко Надежда Владимировна, учитель начальных классов МКОУ «Михайловская ООШ» Киквидзенского района Волгоградской области
Описание: Предлагаю вашему вниманию мастер класс по оформлению заголовков презентаций с помощью создания красивых букв и надписей в программе PowerPoint 2007. Данный материал будет полезен учителям начальной школы, среднего звена, воспитателям, педагогам дополнительного образования, учащимся школ, студентам.
Цель: оформление красивых заголовков в программе PowerPoint.
Задачи:
- ознакомить с технологией создания красивых букв и надписей в Microsoft PowerPoint 2007
- развивать творческие способности.
Готовя презентацию к уроку, очень часто при написании заголовка мы пользуемся стилями WordArt, но иногда хочется сделать надпись особенной, более яркой, соответствующей теме урока. Я предлагаю вашему вниманию мастер-класс по созданию объемной надписи в презентации к уроку изобразительного искусства по теме «Гжель».
Ход работы:
1. Предварительно, выбрав тему урока, нужно найти соответствующие изображения в интернете. Например, при подготовке презентации к уроку по теме «Гжель» можно найти изображения посуды, рисунки в данной росписи.
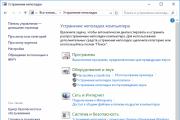
2. Откройте программу Microsoft Office PowerPoint на компьютере.
3. Для начала выберите макет слайда, с которым будете работать. Если вы хотите, кроме заголовка, написать подзаголовок слайда, который может включать запись задания или данные автора, то открывшийся «по умолчанию» слайд оставьте, если нет – то измените. У меня на слайде должен быть только заголовок. На вкладке Главная
нужно выбрать Макет
, затем Только заголовок
.

4. Фон данного слайда оставим белым (но, при желании, можно изменить)

5. Напечатайте в блоке Заголовок слайда «Гжель». Если нужно, измените шрифт и размер шрифта.

6. Сделайте шрифт заголовка объемным. Для этого воспользуйтесь командой Средства рисования , на вкладке Формат в окне Стили WordArt выберите Экспресс-стили , Заливка – акцент 2, матовый, рельеф (можно любой другой)

7. Выделите соответствующую надпись, и, воспользовавшись командой Средства рисования , на вкладке Формат в окне Стили WordArt выберите Заливка текста , затем Текстура , и выберите Другие текстуры

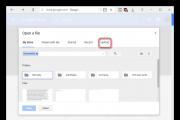
7. В появившемся окне Параметры анимации выберите Рисунок или текстура , Вставить из: Файл

8. В появившемся окне Вставка рисунка найдите папку с изображениями. У меня она находится на Рабочем столе , ее название Гжель . Нужно кликнуть по данной папке левой кнопкой мыши и затем нажать Открыть

9. В открывшейся папке Гжель выберите нужную картинку и кликнете мышкой по ней, затем нажмите Вставить

10. В окне Параметры анимации выберите Преобразовать рисунок в текстуру и измените Масштаб , затем закройте окно.

11. Чтобы буквы в слове были четче видны на белом фоне, воспользуйтесь командой Средства рисования , предварительно выделив слово, и в окне Стили WordArt выберите цвет контура текста.

12. Наш заголовок готов.

Вот таким образом просто и быстро можно оформлять заголовки, печатать оригинальные буквы в презентации.
Благодарю за внимание.
Для создания автоматического оглавления нам понадобится сначала назначить стили для каждого элемента текста. Это довольно просто, но придется немного повозиться.
Word 2007: во вкладке Главная в блоке Стили щелкаем по значку стрелки в правом нижнем углу:

Word 2003: в меню Формат щелкаем по пункту Стили и форматирование (на рисунке просто Стили – не обращайте внимания):

Теперь в правой части окна появилось меню Стили . Для начала создадим новый стиль для оформления нашего основного текста – щелкаем по кнопке Создать стиль в правом нижнем углу меню Стили :

Создание стиля задаем основные параметры для основного текста.
Имя: Параграф (вы можете придумать любое другое)
Стиль: Абзаца
Основан на стиле: Обычный
Стиль следующего абзаца: Параграф (или ваш вариант названия стиля)
Шрифт: Times New Roman (тут дело вкуса)
Кегль: 14 пт
Выравнивание: По ширине
Интервал: Полуторный

Но это еще не все, нужно задать параметры абзаца. Для этого в правом нижнем углу диалогового окна Создание стиля щелкаем по кнопке Формат и выбираем пункт Абзац :

В открывшемся диалоговом окне Абзац во вкладке Отступы и интервалы выставляем следующие параметры:
Первая строка: Отступ, 1,25 см
Интервал: После, 25 пт
Отмечаем галкой: Не добавлять интервал между абзацами одного стиля
Последнее необходимо для того, чтобы визуально отделить основной текст от заголовков и других стилей. В то же время, между абзацами основного текста отступов не будет.

Нажимаем кноку OK в данном диалоговом окне и еще раз в окне Создание стиля .
Отлично, стиль создан! Попробуем теперь его применить.
Выделяем часть основного текста и в меню Стили щелкаем по стилю Параграф :

Как видим, текст принял вид, который мы заранее задали для него в параметрах стиля. Обратите внимание, насколько отформатированный таким образом текст отличается от остального.
Как вы уже догадались, мы задаем стиль Параграф для всего основного текста. Теперь переходим к созданию стиля для подразделов.
В меню Стили снова щелкаем по кнопке Создать стиль и задаем для него следующие параметры:
Имя: Подраздел
Стиль: Абзаца
Основан на стиле: Заголовок 2 (нужно для создания оглавления)
Стиль следующего абзаца: Параграф (или ваш вариант названия стиля основного текста)
Шрифт: Verdana
Кегль: 14 пт
Стиль: Полужирный
Выравнивание: По левому краю
Интервал: Полуторный

Не закрывая данное окно, щелкаем по кнопке Формат и выбираем пункт Абзац .
Во вкладке Отступы и интервалы задаем следующие параметры:
Первая строка: Отступ, 1,5 см
Интервал: Перед, 0 пт; После, 20 пт

Во вкладке Положение на странице ставим галки напротив пунктов:
· запрет висячих строк (чтобы не вмещающаяся на данной странице строка не перескакивала на следующую страницу, ибо некрасиво:)
· не отрывать от следующего (чтобы заголовок не отрывался от основного текста)
· не разрывать абзац (чтобы весь заголовок размещался на одной странице)

Закрываем окошки создания стиля по кнопкам OK и задаем для всех заголовков второго уровня стиль Подраздел :
Осталось создать стиль для заголовков первого уровня – заголовков разделов. Задаем стиль Раздел аналогично созданию предыдущего стиля.
Обновил и проверил корректность создания списков 28.02.2010 г. (А.К.)
Последний месяц я плотно занимался разработкой шаблонов для создания программных документов, предусмотренных ГОСТами: техническое задание на программу, руководство пользователя, описание применения и других. Казалось бы, ничего сложного в этой деятельности нет. Вставляй нужные разделы, разрывы страниц, поля для будущего текста. Однако у меня возникли сложности с оформлением документов, а конкретно - со стилями заголовков и многоуровневых списков.
Согласно государственным стандартам, заголовки в документе должны начинаться с определенного абзацного отступа, оформляться единообразным шрифтом, и не иметь точки после последней цифры в нумерации. Кроме того, есть и другие требования к оформлению, которые нужно учитывать.
Опытный пользователь редактора Word, возможно, усмехнется и скажет: да что здесь сложного? Ввел текст для заголовка, придал ему нужный шрифт и форматирование либо применил к нему стиль заголовка нужного уровня и нажал кнопку "Нумерация" на панели форматирования. Всё так, но в итоге в документе образуется множество различных неупорядоченных стилей, в которых можно потеряться и которые никак не способствуют улучшению внешнего вида документа. А ведь есть еще и многоуровневые списки, представляющиеся многим совершенно запутанными и непонятными в применении.
В этой заметке я расскажу о своем способе укрощения заголовков и многоуровневых списков, создав для них соответствующие стили. Настоятельно рекомендую использовать стили при создании любых документов. Создание стиля займет всего несколько минут, но при последующем форматировании текста документа созданный вами стиль сэкономит массу времени и нервов.
Итак, передо мной стояла задача использовать в документе нумерованные заголовки четырех разных уровней для обозначения разделов документа. Эти разделы должны были иметь также свои нумерованные подразделы. Вот образец правильных многоуровневых нумерованных заголовков:
Первым делом, сохраняем новый документ как шаблон (расширение.dot). И работаем уже с этим шаблоном.
Следующее, что необходимо сделать, это отредактировать стандартные стили заголовков, встроенные в наш шаблон. Для того, чтобы увидеть используемые стили в шаблоне или документе, выберите из пункта меню "Формат" (Format) подпункт (команду) "Стили и форматирование" (Styles and Formatting) . Справа от рабочей области программы появится одноименная область задач, как на скриншоте ниже:

Стандартно отображаются основные стили трехуровневых заголовков и стиль "Обычный" , то есть стиль простого текста документа. Чтобы отобразить больше стилей в этой области, вы можете выбрать в раскрывающемся списке "Показать" (Show) в нижней части области задач параметр "Специальное" (Custom) . Откроется вот такое диалоговое окно:

Если задана категория "Доступные стили" (Available Styles) , то в области "Отображаемые стили" будут отображены только те стили, которые использованы при создании данного документа. Обычно галочками отмечены три уровня заголовков. Если вам нужно использовать четвертый уровень заголовка, то отметьте флажком "Заголовок 4". Вполне возможно, что в области "Отображаемые стили" не будет такого стиля. В этом случае выберите категорию "Все" (All Styles) и отметьте флажками только заголовки с 1 по 4 и стиль "Обычный", а также те стили, которые были созданы лично вами. Закройте окно "Настройки формата" щелчком мыши на кнопке ОК.
Вторым нашим шагом будет тонкая настройка стилей заголовков. Заголовкам изначально присвоены шрифты с разным форматированием. Для создания программного документа, согласно ГОСТам, необходимо использовать единый шрифт для всего документа. Я использую шрифт Times New Roman 14 пт для стиля "Обычный". Для заголовков я тоже буду использовать этот шрифт, изменяя лишь его размер и интервалы.
Чтобы изменить стиль заголовка, наведите указатель мыши на "Заголовок 1" в области задач. Надпись отобразится в рамке и справа от нее появится кнопка с треугольником. Щелкните по этому треугольнику, и перед вами откроется контекстное меню для данного стиля. Выберите в нём команду "Изменить" (Modify) , и появится диалоговое окно "Изменение стиля".

В поле "Основан на стиле" (Style based on) выберите из раскрывающегося списка значение "Нет" (No style) . Поле "Стиль следующего абзаца" (Style for following paragraph) оставьте без изменения. Затем нажмите кнопку "Формат" в нижней части окна и выберите нужные команды для изменения настроек. Для изменения шрифта используйте команду "Шрифт", для изменения абзацного отступа и интервалов предусмотрена команда "Абзац". Произведите требуемые вам изменения. Я, например, для "Заголовка 1" установил следующие параметры: шрифт - Times New Roman полужирный 18 пт, абзац - выравнивание по левому краю, отступ первой строки на 1,5 см, интервал перед 0 пт, после 3 пт, междустрочный двойной, табуляция - установить 3,5 см с левого края без заполнителя.
Если вы хотите применить произведенные изменения для шаблона, на основе которого вы потом будете создавать ваши документы, то поставьте флажок в поле "Добавить в шаблон" (Add to template) , иначе все эти изменения будут применены лишь к активному в данный момент документу.
Аналогично я изменил стиль оставшихся заголовков, соответственно уменьшив для каждого из них размер шрифта: "Заголовок 2" - полужирный 16 пт, "Заголовок 3" - полужирный 15 пт, "Заголовок 4" - полужирный 14 пт.
Таким образом, я настроил нужные мне в шаблоне стили заголовков. Теперь необходимо было создать стиль для многоуровневых списков.
Из пункта меню "Формат" выберите команду "Список" (Bullets and Numbering) . Откроется одноименное диалоговое окно. Перейдите на вкладку окна "Список стилей" (List Styles) и нажмите кнопку "Добавить" (Add) . Перед вами откроется окно "Создание стиля" (New Style) со знакомым интерфейсом и кнопками:

Обратите внимание на поле "Применить форматирование к" (Apply formatting to) . Стандартно там будет установлено значение "Уровень 1". Задавая форматирование нумерации, вы применяете его исключительно к стилю "Заголовок 1". Соответственно, выбрав в этом поле следующее значение - "Уровень 2" - вы должны задать и для него то форматирование, которое ранее было задано для "Заголовка 2".
В поле "Имя" (Name) введите название вашего стиля (пусть будет "Нумерация_заголовков"). Затем нажмите кнопку "Формат" в нижней части окна. Доступными будут всего лишь три команды: "Шрифт", "Нумерация" и "Сочетание клавиш".
Выберите команду "Нумерация" (Numbering) и перед вами откроется диалоговое окно "Список". Щелкните мышью на любом образце списка и кнопка "Изменить" (Customize) в нижней части окна станет активной. Нажмите ее. Откроется новое окно, показанное на скриншоте ниже.

В этом окне нам предстоит настраивать стили нумерации каждого из заголовков. Выберите нужный уровень, например, 1. В окне отобразятся параметры, применяемые к данному уровню. Здесь вы можете настроить шрифт нумерации, абзацный отступ. Если это окно открылось в кратком виде, нажмите кнопку "Больше" (More) и будут доступны дополнительные параметры для настройки.
Выберите команду "Шрифт". Перед вами появится уже знакомое диалоговое окно, в котором установите такие же параметры, которые вы задавали для "Заголовка 1" (Times New Roman, полужирный, 18). Обязательно снимите все флажки в группе "Видоизменение" (Effects) - они будут бледного цвета, задайте цвет текста, отсутствие подчеркивания и проверьте все остальные настройки в других вкладках окна.
В группе "Положение номера" (Number Position) установите положение по левому краю на 1,5 см. В группе "Положение текста" (Text Position) установите табуляцию после 3,5 см, отступ 0 см. Выберите из открывающегося списка в параметре "Связать уровень со стилем" (Link level to style) значение "Нет". Значение в поле "Символ после номера" (Follow number with) оставьте как есть - знак табуляции.
После выбора второго уровня для списка, у вас в поле "Формат номера" может быть отображена буква или иной символ. Для наших же целей (создание шаблона по ГОСТу) вам нужно стереть имеющееся в поле значение, затем в поле "Предыдущий уровень" выбрать значение "Уровень 1", чтобы у нас для второго уровня заголовка появилась первая цифра, поставьте точку и в поле "Нумерация" выберите значение "1,2,3" - в поле "Формат номера" после цифры с точкой появится следующий номер 1.
Снова нажмите кнопку "Шрифт" и установите те же значения, которые вы устанавливали для стиля "Заголовок 2" (Times New Roman, полужирный, 16).
Повторите эти действия для остальных 2 уровней: 3 и 4.
Обратите внимание, когда будете настраивать заголовки 3 и 4, что вы должны сначала стереть поле "Формат номера", последовательно выбрать имеющиеся значения в поле "Предыдущий уровень": сначала "Уровень 1", поставить точку, затем "Уровень 2" (а для Заголовка 4 - и "Уровень 3") и далее выбрать значение "1,2,3".
По окончании нажмите кнопку ОК. В области задач "Стили и форматирования" появится новый элемент (стиль) с вашим именем "Нумерация_заголовков".
Теперь, чтобы эти стили и списки корректно работали в новых документах, основанных на данном шаблоне, необходимо защитить стили шаблона от изменений. Для этого в меню "Формат" выберите команду "Защитить документ". Справа откроется область задач "Защита документа":

В разделе "Ограничение на форматирование" установите флажок "Ограничить набор разрешенных стилей" и нажмите ссылку "Настройка". Откроется диалоговое окно "Ограничение на форматирование". Установите флажки в этом окне на имеющиеся в вашем шаблоне стили (которые вы создали или которые вы хотите иметь). В нашем случае это 4 уровня заголовков и стиль "Нумерация_заголовков". Нажмите кнопку "ОК". Диалоговое окно закроется и появится диалог с вопросом: "Возможно, документ содержит запрещенные стили или форматирование. Удалить их?". Выберите "Да". После всего этого нажмите кнопку "Да, включить защиту". Пароль задавать необязательно (на ваше усмотрение).
Вот теперь все документы, которые будут создаваться на основе этого шаблона, будут иметь только те стили, которые вы разрешили к использованию.
Последнее, что нам потребуется сделать - проверить на практике работу стилей. Для этого создайте новый документ на основе этого шаблона, введите в документ несколько строк какого-нибудь текста. Введите не меньше семи строк, чтобы проверить разные уровни заголовков. Поставьте курсор мыши на первую строку текста и примените к ней стиль "Заголовок 1".
Затем примените к этому же тексту созданный вами стиль "Нумерация_заголовков". Повторите эти действия в заданной последовательности (Заголовок -> Нумерация_заголовка) для остальных строк, каждый раз применяя для них разные уровни. Должен получиться примерно такой вот иерархический список:

Как вы можете заметить, в нижней части окна у меня отобразился уровень "Заголовок 2", но с нарушенной нумерацией - 1.1. Такое бывает. И исправить это очень легко. Достаточно щелкнуть правой кнопкой мыши на этом номере, чтобы отобразилось контекстное меню. Выберите в этом меню команду "Продолжить нумерацию" (Continue previous list) и заголовок получит правильный номер, в данном случае - 2.2.
Надеюсь, вы поняли, как создаются стили и как они модифицируются. Также искренне надеюсь, что эта заметка поможет вам создавать правильные стили заголовков и красиво, а главное единообразно оформлять ваши документы.
В качестве образца прикрепляю получившийся у меня шаблон с настроенными стилями заголовков и списка.